CSS=見た目を指定
CSSとは、Cascating Style Sheets(カスケーディング スタイル シート)の略で、webページの装飾をするための言語です。
HTMLでは文章構造を定義しますが、CSSでは、見た目(デザイン)を定義します。
(HTMLについては「HTMLとは?を簡単に3分で説明!タグとは?種類は?(超初心者向け)」 の記事をご参照ください)
HTMLのみの場合の画面表示
CSSを設定せず、HTMLだけでweb(ブラウザ)に表示すると、以下のように表示されます。
HTML
<h2>見出し2</h2>
<p>Pタグは「Paragraph」の略で、段落を指定するためのタグ </p>
画面表示
見出し1
見出し2
Pタグは「Paragraph」の略で、段落を指定するためのタグ
見出し1(h1)、見出し2(h2)、段落(p)と、タグ付けをしているので、webブラウザの標準スタイル設定(デフォルトスタイルシート)により、文字の大きさは変化しますが、デザイン的には今ひとつです…
CSSを指定した場合の画面表示(要素に直接指定したCSSの書き方)
そこで、各タグにCSS(赤字)を指定して、見た目(デザイン)を調節してみると…
HTML
<h2 style=”font-size:1.5em; line-height:1.1; margin:0 0 0.5em 1em; padding:0.1em 0.4em; color:#1592e8; border-left:5px solid #1592e8; font-weight:bold;”>
見出し2</h2>
<p style=”font-size:1.1em; line-height:1.8; margin:0 2em 0.3em 2.4em; padding:0em; color:#413d31; letter-spacing:0.05em;”>Pタグは「Paragraph」の略で、段落を指定するためのタグです。</p>
画面表示
罫線や色がついたり、行間調整や字下げがされて、HTMLのみの時より、見た目にも分かりやすく(読みやすく)なりました。
以前は、HTMLでも文字の色などの指定をしていましたが、現行のHTMLバージョン5では、CSSでの指定が基本になっています。
では、実際のCSSでの指定について、もう少し説明します。
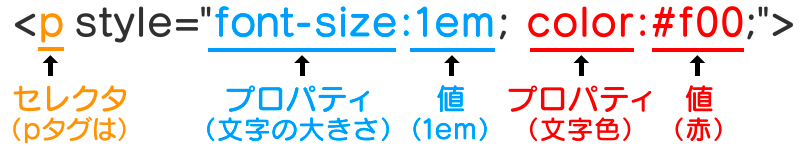
例えば、文字の大きさは20pxで、色は赤にするといった場合、以下のように指定します。

セレクタ、プロパティ、値にはいろんなの種類があり、このようなCSSの値が、いくつも指定されることで、見やすくてキレイなページデザインが出来ていくことになります。
CSSの使い方(指定方法)
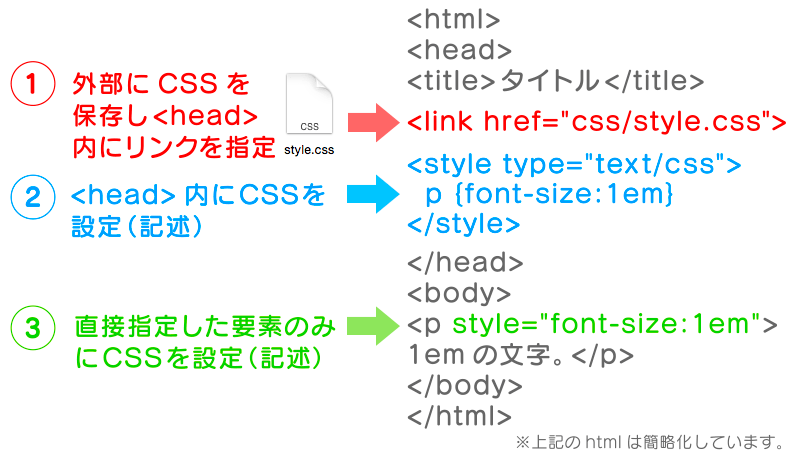
CSSの指定方法(指定場所)には3種類あり、それぞれの状況によって使い分けます。
1. 外部にcssを保存し、複数ページに指定する方法:<link href=’〜.css’ />
<head>〜 <head>内に、別ファイルとして保存したCSSファイルへのリンクを貼ります。CSSファイルに変更を加えることで、リンクを設定しているページ全てにCSSの指定が設定されます。ページ数が何十ページ、何万ページになっても、1箇所に変更を加えれば全てのスタイルが変更されることになります。
2. ページ単位で指定する方法:<style type=”text/css”><!–セレクタ {〜;}–></style>
<head>〜 <head>内にCSSを設定します。ページ内の要素はCSSで指定した設定になります。ページごとにスタイルを設定したい場合に使用します。上記の方法より、この方法で指定したCSSの設定が優先されます。
3. セレクタなど、HTML内の要素に直接指定する方法:<セレクタ style=”〜;”>
直接指定した要素のみにCSSの設定がされます。上記の方法より、この方法で指定したCSSの設定が優先されます。

CSSの設定には、たくさんの種類があり、現在(CSSバージョン3)では、グラデーションや角丸、アニメーションまでも、CSSで表現できるようになっています。
最後までお読み頂きまして、ありがとうございました。



