
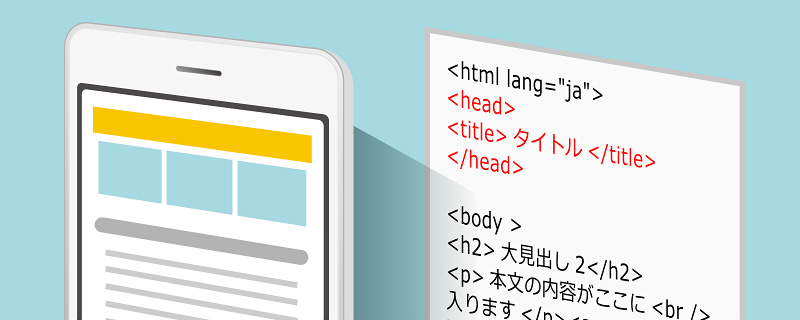
HTMLのヘッダ情報(メタデータ)は、headタグ内に記述する情報で、Webページには表示されませんが、ページの基本情報を検索エンジンやブラウザに伝えたり、外部ファイルの読み込みを指定する、重要な要素です。
Web制作において、お客様から特に指示がない場合でも、以下の項目は最低限設定しておきましょう。
設定しておきたいヘッダ情報
タイトル(title)
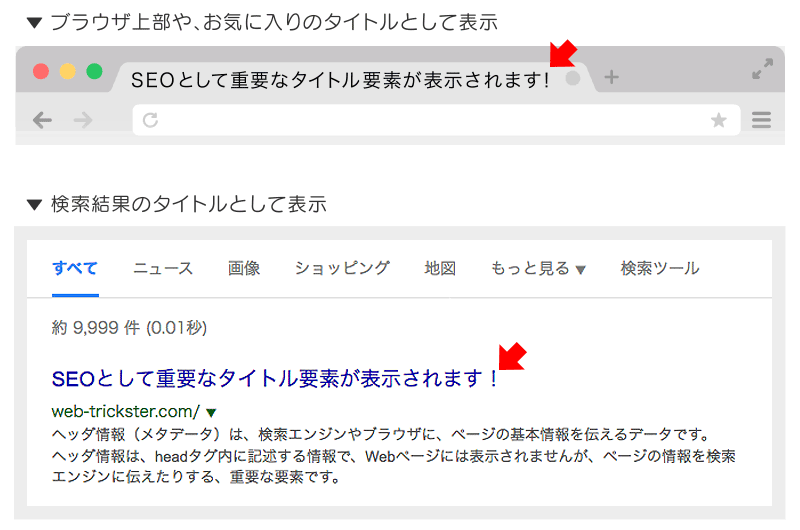
<title>タイトル</title>タイトルは、検索結果のタイトルとして表示され、サイトに訪問してもらえるか(クリック率)は、タイトルの内容次第で変わってくる場合もあります。
ブラウザやデバイスよって多少変わりますが、タイトルの文字数は、全角30文字程度で「検索されたいキーワードを含んでいて、ページの内容が端的に分かる文章」をページごとに設定しましょう。SEO対策としても重要な要素になります。

説明文(description)
<meta name="description" content="説明文">ディスクリプションは、検索結果のタイトルの下に表示される「説明文」になります(設定と表示が異なる場合もあります)。全角120文字前後(スマホは50文字)が検索結果に表示され、タイトルと同様に検索結果でのクリック率に影響します。(SEO効果はありません)
タイトル、ディスクリプションは、以下のシュミレーターで表示を確認できます。
参考サイト:Google検索結果シミュレーター(Copyright © TRICKSTER)
文字化け防止(charset)
<meta charset="utf-8">文字コードを指定することで、html保存時の文字コードと、ブラウザの認識する文字コードが違った場合の文字化けを防ぎます。文字コードは主に、UTF-8、Shift_JIS、EUC-JPなどがあります。特に指定がない場合は、現在主流のUTF-8を指定します。
アイコン画像(icon)
ファビコン
<link rel="shortcut icon" href="favicon.ico">
ウェブクリップアイコン
<script type="text/javascript" src=“ファイル名.js"></script>PCでお気に入りに保存(スマホでホーム画面に追加)した時などに表示されるアイコン画像を指定します。
ブラウザのアドレスバーなどに表示される「ファビコン」や、スマホのホーム画面に追加される「ウェブクリップアイコン」があります。
SNSでシェアした時の設定(OGP)
フェイスブックやツイッターなどのSNSで、シェアした時に表示される画像や説明文を指定します。
詳しくは以下のferretさんのページをご参照下さい。
参考サイト:Facebook・TwitterのOGP設定方法まとめ(ferret)
参考サイト:OGPとは(コンテンツハブ)
外部ファイルの読み込み
CSS
<link rel="stylesheet" type="text/css" href="ファイル名.css">
JS
<script type="text/javascript" src=“ファイル名.js"></script>サイト制作上のマニュアルなどにより、html内に埋め込み(インライン)の指定などがない限り、css、jsなどのファイルは、外部に保存したものを読み込んで設定します。
スマホでの表示を指定する(viewport)
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">ビューポートは、スマホでの表示幅や、ピンチアウト、ピンチイン時の拡大縮小率を指定します。
IEでの表示崩れ防止
<meta http-equiv="X-UA-Compatible" content="IE=edge">IEのバージョンごとに表示方法(互換表示・標準表示)が変わり、互換表示でページを正しく表示できない場合に、IEの最新バージョン(IE=edge)の標準モードになるようにします。
必要に応じて設定するヘッダ情報
正規ページを指定
<link rel=”canonical” href=”正規ページのURL”>別のURLで、重複するコンテンツがある場合、重複ページに正規ページへのURLを指定します。
リダイレクト・再読み込み
<meta http-equiv="refresh" content="秒数; url=転送先">転送先のURLや、転送までの秒数を指定します。
検索エンジンの対象外にする
<meta name="robots" content="noindex,nofollow">検索エンジンの検索結果画面に表示されないようにする設定です。
計測タグ
グーグルアナリティクスや、リマーケティング広告用に、アクセスやコンバージョンを計測するタグを設置します。
不要になったヘッダ情報
キーワード(keywords)
<meta name="keywords" content="キーワード1,キーワード2">キーワードは、検索結果に影響しないことを、Googleが発表しています。
参照サイト:Google がサポートしているメタタグ(Search Console ヘルプ)
まとめ
<head>
<title>タイトルが入ります。</title>
<meta name="description" content="説明文">
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="stylesheet" type="text/css" href="ファイル名.css">
<script type="text/javascript" src=“ファイル名.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--OGP設定-->
<!--計測タグなど-->
</head>
この記事で紹介した、ヘッダ情報をまとめて記述しました。
最後までお読み頂きまして、ありがとうございました。