グラフィックデザイナーがRGBを扱うのは困難?
広告媒体の制作を行う現場で、グラフィックデザイナーがポスターやPOPなど、通常CMYKデータを扱っている中で、Web用のバナーやランディングページ、キャンペーンサイトなど、デザインバリエーションとして、RGBのデータも合わせて制作・納品する(しなければならない)ケースが増えています。普段、CMYKで色指定しているグラフィックデザイナーにとって、RGBで色を考えることは相当なストレスですし、通常、入稿時にRGBが無いように注意しているのに、逆にRGBでデザインするには抵抗感がある方が多いようです。
そんな時「WebデザインはCMYKじゃダメ?」「CMYKデータはWebデザインに使えない?」「CMYKだとどんな不具合があるの?」などの質問を受けます。
今回は、Webデザインで扱う色「RGB」と、印刷で扱う色「CMYK」の違いや、RGB・CMYK変換の注意点などについてお伝えします。

Webデザインは、光の3原色(RGB)で行なう
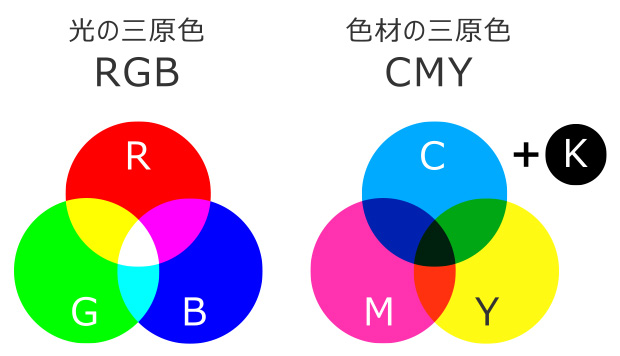
Webデザインは、原則「光の3原色(RGB)」赤(Red)、緑(Green)、青(Blue)の組合せで色を表現します。パソコンやスマホの画面は、モニターに並ぶ小さな点(画素)が赤青緑(RGB)の光を放って、色を表示しているので、デザインの色を忠実に再現したい場合はRGBで作成するのが理想的です。
RGBとCMYKの表現方法の違い
光の3原色は、舞台を照らす照明のように、各色を照らすほど(加えるほど)、明るく(白く)なり、加法混色と言われています。
それに対して印刷で使用する「色材の3原色(CMY)」シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)は、絵具のように混ぜるほどに、暗く(黒く)なるので、減法混色と言います。

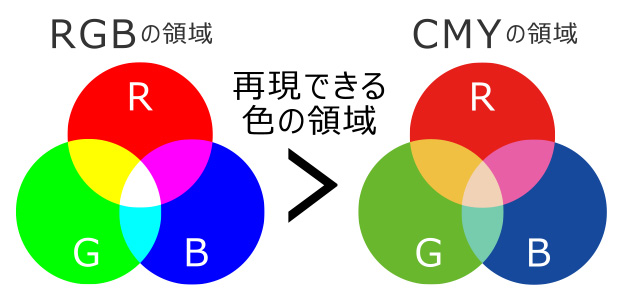
印刷物など反射光で見る色(CMY)より、光源自体が光っている色(RGB)の方が、より多くの色を表現することができ、再現できる色の範囲も広くなっています。なので、RGBの原色に近い鮮やかな色や明るい色は、CMYで表現できる色の範囲で表現しようとすると(CMYに変換すると)、くすんで暗くなったような色になってしまいます。

Webデザインの色指定は「RGB」や「カラーコード」
印刷物がCMYKで色指定するのに対して、通常、Webデザイン制作時の色指定は「RGB」や「カラーコード」を使用します。
「RGB」では各色に対して「0〜256」で指定して、「カラーコード」」では各色に対して「00〜ff」の「16進数」を使って指定します。どちらもRGB(赤緑青)の光の強さを256段階で指定します。
カラーコードで扱う、16進数は、0〜9の10種の数字とA〜Fの6種の英字、合わせて16種の英数字の組合せで表されます。
00、01、02…97、98、99、A1、A2…、AA、AB、AC…DF、EF、FFまでの256種(階調)が、赤青緑の各色に割り当てられます。フォトショップの色補正(レベル補正やトーンカーブ)も、この256階調(8ビット=2の8乗=256)で3原色を調整しています。(赤青緑の電球が256段階の明るさを調節して照らされて、色が表現されているとイメージしてみて下さい)
例えば、緑はRGBで「R:0、G:255、B:0」、カラーコードで「#00ff00」のように指定します。
CMYKのままWeb用のデータを作ってもいいの?
イラストレーターなどでCMYKで作ったデータでも、Web用として使えないことはありません。
といっても、CMYKのまま使うということではなく、最終的にデザインを丸っとコピーして、フォトショップのRGB画像にペーストすればRGBになりますし、データがギガ単位など重すぎてコピペできなければ、eps(画像含む)で保存して、フォトショップでRGB画像として強引に開くなど、何らかの方法でRGB画像にして、そのRGB画像を元にWeb用のデータを作成(コーディング)すればいいわけです。
でも、RGBで作った方が良い場合があります。
次に、RGBとCMYKの色の違いを、実際のサンプルで確認して見たいと思います。
真っ赤や真っ黒には差がでる
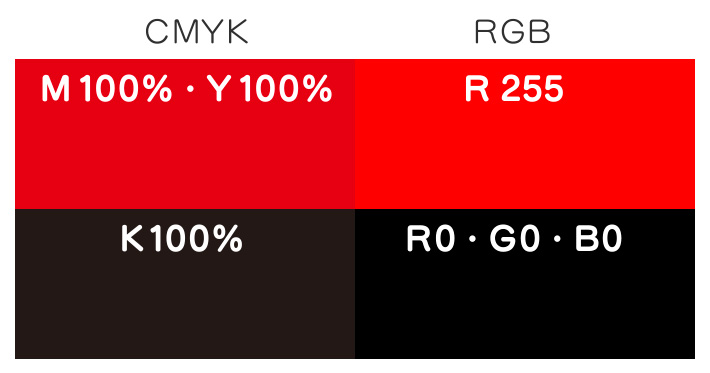
グラフィックで真っ赤にしたい時は、「C:0%、M:100%、Y:100%、K:0%」の金赤を使い、Webでは「R:255、G:0、B:0」を指定します。
真っ黒はグラフィックでは「K:100%」やリッチブラックで表現し、Webでは「R:0、G:0、B:0」を指定します。
それぞれ上記のCMYKとRGBのベタ画像を、RGB画像にペーストして見たのが以下のサンプルになります。

CMYKでの赤(M:100%・Y:100%)は、くすんで見えているのがハッキリ分かると思います。黒(K:100%)もCMYKでは真っ黒ではなくダークグレーに見えています。それに対してRGBの赤(R255)や黒(R0・G0・B0)は、鮮やかな赤と真っ黒に見えています。
RGB変換後に色に違いがでて気になる場合は別途調整する
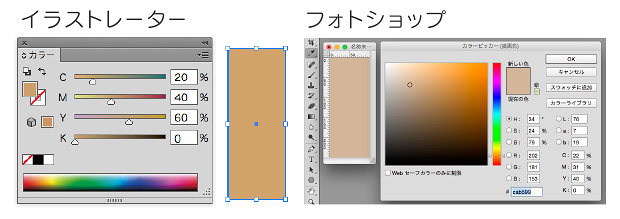
CMYKで作ったデータを、イラストレーターのカラーパレットで、CMYKからRGB変えてみると分かるのですが、金赤(M:100%、Y:100%)をRGBに変換したら「R:197、G:0、B:24」 になり、 黒(K:100%)をRGBに変換したら「R:16、G:24、B:14」などの中途半端な数値の色になります。変換後に、他の原色が混じっている分、くすんだ、ハッキリしない色変換されてしまいます。
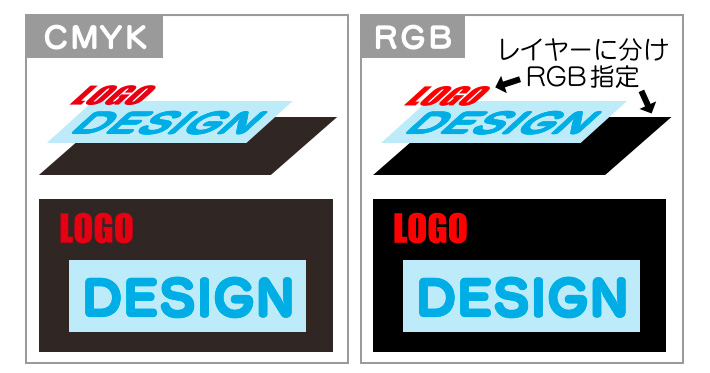
このような色(彩度)の違いは、複雑なデザインの一部であれば気づきにくいのですが、広い面積の背景色であったり、ロゴ色などの、特に忠実に色再現しなければならない色だと、印象が変わってしまうので、RGBでデザイン制作(くすみのない数値を指定)する必要があります。
すでに、CMYKで作ってしまったデータであれば、忠実に色を表現したい部分をRGBで指定し、レイヤーで分けてから合成して、コーディング用データを制作する方法も検討する必要があると思います。

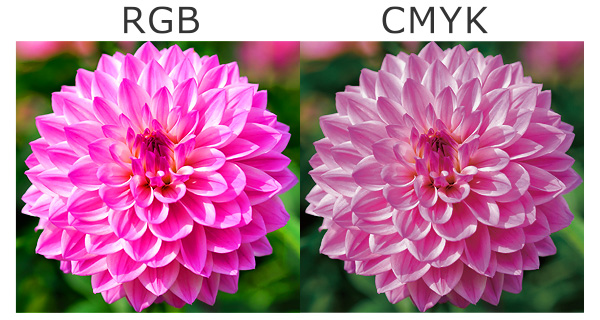
鮮やかな写真は、全体的にくすんでしまう場合がある
CMYKの色範囲で表現できないような、鮮やかな色味のRGBデータ(写真)は、CMYKカラーに変換したときに色再現できなくて、くすんだような色調になってしまうことがあります。明るく鮮やかな色彩の被写体を、デジタルカメラで撮影してモニターで確認したときキレイに表現されていた色でも、印刷物になったとき、くすんだ色調になってしまうことがあります。

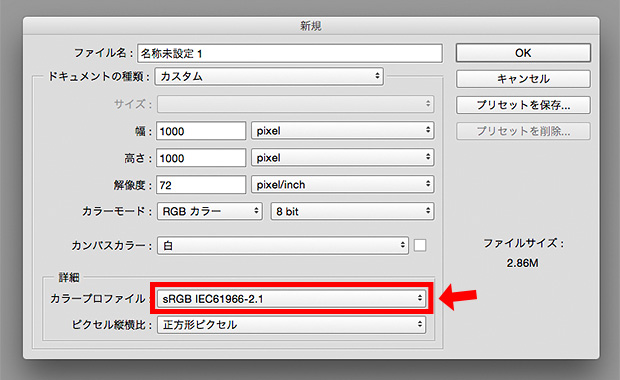
CMYKからRGB変換時のカラープロファイルによっても色は変わる
この記事の前半で、CMYKのデータをRGB画像にコピペすれば、コーディングデータとして使えます。と書きましたが、CMYKをRGBに変換する際のカラープロファイルが違うと、変換後の色も変わってきます。
例えば、「C:20%、M:30%、Y:40%、K:0%」の色を、RGB画像にペーストするときに、カラープロファイルが「Adobe RGB」の場合、RGBの値は「R:202、G:181、B:153」になりますが、カラープロファイルを「sRGB」にすると「R:211、G:183、B:152」になります。逆にRGBからCMYKにする場合でも、CMYK画像のカラープロファイルを「Japan Color 2001 Coated」するか「Web Coated」にするかなどによって、変換後の色が変わります。


フォトショップのデフォルトでは「Adobe RGB」になっていると思いますが、RGBのカラープロファイルは、特に指定がなければ、現在多くのモニターで採用されている「sRGB」にした方が、モニターの違いによって色が変わる可能性が低くなるようです。
そもそもですが、モニターにより表現される色が異なります。
電気屋でテレビが並んで展示されていることを思い出してもらえば分かると思いますが、メーカーや機種によって、画面の色合いや明るさが異なっていますよね。
それと同じように、デザイナーのモニターと、色校正される方のモニターが全く同じ色で見えていることは現実的にありえません。色について検討する際には、モニターによって色味が変わることをお客様に理解して頂いていることが必要です。

まとめ
CMYKで作ったデザインを最終的にRGBに変換して、Webページを作ることは出来ますが、変換の際に色が変わってしまう可能性があります。
また、CMYKではRGBに比べて、表現できる色の領域が狭いので、特に鮮やかな色やハッキリした色を表現したい場合は、はじめからRGBで色指定して制作することをオススメします。
最後までお読み頂きまして、ありがとうございました。