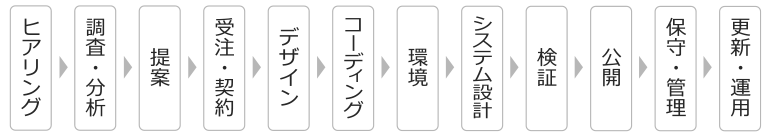
Web制作にも、バナー制作からランディングページ、コーポレートサイト、リクルートサイト、ECサイト、キャンペーンサイト、製品カタログサイト、メディアサイトなど、その目的や規模は様々ですが、今回は、Web制作の依頼を受けてから提案・制作・納品・運用に至る、基本的な流れと、各工程の役割や確認事項(ポイント)についてまとめました。

ヒアリング
サイト開設の目的(ゴール)と、現在の問題点をヒアリングをして、お客様にベストな方法をすり合わせます。依頼者と制作者の間で、目的の共有がしっかりと出来ているか、いないかで、制作過程で迷った時にゴールに向かっての軌道修正がしやすくなります。
ヒヤリング時にお客様に確認しておきたい事(支給データ、撮影、動的機能の有無など)については、こちらの記事も参考にして下さい。
関連記事

調査・分析
競合サイトの調査、類似サイト間でのポジションマップ、問題解決に必要なサイトの実装機能などを調査します。調査結果から、他社との差別化ポイント、自社のストロングポイントを明確にします。リニューアルの場合は現行サイトのアクセスを分析して、サイト構築の提案材料とします。
提案
制作予算の見積り・スケジュールを提示します。
調査・分析の結果から、サイトのコンセプト、ターゲット・ペルソナ、サイト名・キャッチコピー、サイトマップ(ディレクトリ階層の構成案)を提案します。ユーザビリティや見た目のイメージを共有するためにワイヤーフレーム、トップページデザイン案も合わせて提案する事もあります。
受注・契約
案件定義、仕様書、制作チーム編成、個人情報の取扱い、守秘義務などについて提出します。
Web制作の仕事において、その対応範囲に明確な線引きをすることが難しくなる時があります。
お客様や営業から「こんなページ出来ますか?」という質問に対しての返答で、迷う事が多いのですが、Web上ですでに表現できている事は、Web制作上、再現できてしまうという事が大半ので、「なんとかなります!」という事が多く、それ故に、仕事として事前に「できる範囲を共有しておくこと」が大事になってきます。
共有できていないと、制作過程で予定外の追加作業が発生し、スケジュールが遅れたり、予算外の作業をせざるを得ないケースなどもでてきます。
初期段階で、このページに記載している確認事項が、全て決まっているということが理想的なのですが、実際の現場ではそうはいかないと思います。
なので「できる or できない」の判断を迫られたとき「ここまではできる!」という落とし所をなるべく初期段階で納得して頂いておき、一つでも多くの確認事項をクリアにしておくことで、納品前にトラブルにならないようにしましょう。
デザイン制作
ワイヤーフレーム(やサイトマップ)を元に、まず、トップページや、雛形になる主要ページ(テンプレートページ)を制作し、下層ページへとページデザインを進めていきます。
ロゴ・アイコンなどパーツの統一や、サイト全体に関わる配色設計やイラストのテイストなどトーンアンドマナーに従って画面のデザインを制作します。一般的には、フォトショップやイラストレーターなどのデザインソフトを使用して制作します。デザインデータにおいて、データの単位やカラーモードなど、Web用のデータとして制作し、コーディングしやすいようなレイヤー分けや、文字のアウトライン化なども行なっておきます。
また、プロトタイピングツールでユーザビリティを検証しておくと、コーディング前にページ遷移などについて確認できます。
Webデザインデータ制作時の注意点について、こちらの記事も参考にして下さい。
関連記事

コーディング(フロントエンド)
デザインをWebページで表示できるようにします。クリックしたときのページ遷移やスライドショーなど、主にユーザーに見える画面上の機能(ブラウザの機能で動く部分)を構築する工程になります。
Webページ上には表示されませんが、検索エンジンにページの情報を伝えたり、SNSにシェアする場合の表示を設定するhead情報もコーディング時に設定します。
コーディングやhead情報については、こちらの記事も参考にして下さい。
関連記事


環境
サーバーやドメインを、新規に取得するか、既存のものを利用するかの確認から、
CMS(WordPressなど)、データベース、PHPのバージョンなどを確認し、納品データに対応した、環境を準備します。
システム設計・開発(バックエンド)
ユーザーには見えない裏側で動くシステムの開発・構築します。ブラウザとサーバーとの間で何らかのやり取りが発生するような機能の実装になります。例えば、メールフォームや受付フォームなどユーザーの情報をデータペースに蓄積する機能や、それを管理する管理画面の構築。また、マイページ機能、ログイン機能、カート機能、アプリ開発など、SEやプログラマーの方が必要な工程になります。
検証(環境別の動作チェック)
PCやスマホといったデバイスの違い、WindowsやMacといったOSの違い、ChromeやIEといったブラウザの違いなど、複数の環境でWebサイトが正常に動作するか、同時に表記間違えやデザインの崩れがないかを確認します。
社内確認の済んだテストサイトを、お客様に最終確認して頂いた後、納品データを制作します。
公開
公開前後のページ(ティザーページやキャンペーン終了ページ)が必要な場合は、サイト公開前後にも作業が発生します。また、公開方法(htmlデータ納品・サーバーへのftpや管理画面からのデータアップ)や、公開日時(公開日時によっては深夜・休日作業になるか、タイマー機能の有無)は、お客様によって様々ですので、事前の確認が重要です。
保守・管理
予想されるアクセス数に耐えられるか(サーバーがパンクして停止しないか)や、レンタルサーバー、独自ドメイン、ASPサービスなどの更新管理、収集データの管理(個人情報の取り扱い)、外部からの攻撃に対してのセキュリティ管理について対策します。
更新・運用
サイト公開後の追加ページの掲載や運用について、更新箇所、更新頻度などを確認します。
定期的なアクセス解析レポート、SEO、コンテンツ制作、アフィリエイト、広告運用、ECショップ運用、お知らせ情報発信、SNS運用、掲示板サービス、代理店業務、導入サポート、運用マニュアル
キャンペーンサイトなどであれば、収集データのレポート集計、抽選・賞品発送作業、掲載終了、投票結果掲載、投稿画像掲載など多くの運用業務が発生します。
ディレクターが、進捗管理など全体のスケジュール管理や顧客対応をすることは勿論ですが、各工程で役割を担う方も、自分が全体のどのフェーズを担当しているか意識し、前工程・後工程の人に効率に引き継げるように一通りの流れを把握して仕事を進めましょう。
最後までお読み頂きまして、ありがとうございました。