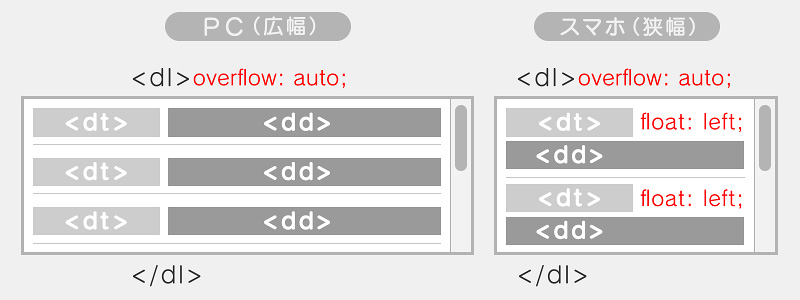
お知らせや新着情報に使う定義リストをレスポンシブ対応させたコードになります。以下のような、dlリストにcssを設定します。
<dl>
<dt> </dt><dd> </dd>
</dl>

デモ
- 20200101
- お知らせの内容が入ります。お知らせの内容が入ります。
- 20200102
- 新着情報の内容が入ります。新着情報の内容が入ります。
- 20200101
- お知らせの内容が入ります。お知らせの内容が入ります。
- 20200102
- 新着情報の内容が入ります。新着情報の内容が入ります。
- 20200101
- お知らせの内容が入ります。お知らせの内容が入ります。
- 20200102
- 新着情報の内容が入ります。新着情報の内容が入ります。
CSS+html
<!-- CSS -->
<style type="text/css">
<!--
*, *:before, *:after {-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;}
.info {margin: 1em auto;padding: 0 1.5em;border: 1px solid #ccc;text-align: left;font-size: 1em;line-height: 1.3;color: #444;overflow: auto;width: 90%;height: 10em;background-color: #fcfcfc;}
.info dl {padding: 0.5em 0;border-bottom: 1px solid #ccc;}
.info dt {padding-bottom: 0;width: 6em;}
@media screen and (min-width: 480px) {
.info dt {clear: left;float: left;}
.info dd {margin-left: 0.5em;}
}
-->
</style>
<!-- html -->
<div class="info">
<dl><dt>20200101</dt><dd>お知らせの内容が入ります。お知らせの内容が入ります。</dd></dl>
<dl><dt>20200102</dt><dd>新着情報の内容が入ります。新着情報の内容が入ります。</dd></dl>
<dl><dt>20200101</dt><dd>お知らせの内容が入ります。お知らせの内容が入ります。</dd></dl>
<dl><dt>20200102</dt><dd>新着情報の内容が入ります。新着情報の内容が入ります。</dd></dl>
<dl><dt>20200101</dt><dd>お知らせの内容が入ります。お知らせの内容が入ります。</dd></dl>
<dl><dt>20200102</dt><dd>新着情報の内容が入ります。新着情報の内容が入ります。</dd></dl>
</div>
overflow: auto;で、dlの高さが10emになるとスクロールバーを表示します。