コンピュータの思考回路、デジタルデータの基本「2進数」と「データ量」について、お伝えします。
コンピュータは「0」と「1」で判断している!?
私たちが小学校で習う算数は、1、2、3、…8、9、10と、10通りの数字で1桁増える「10進数」というものです。それに対して、コンピュータは(基本)「2進数」を使います。
2進数ですから、0と1の2通り(2種類)の数字を使います。
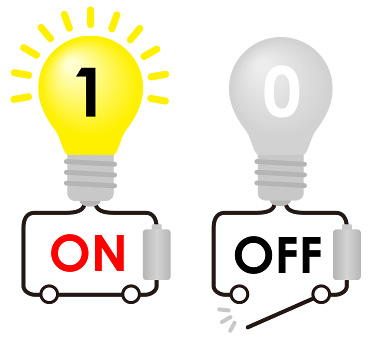
この「0」と「1」、コンピュータは、電流の「ON」と「OFF」で認識しています。「ON」か「OFF」の組合せ(電圧の強弱)で、様々なデータを認識しています。

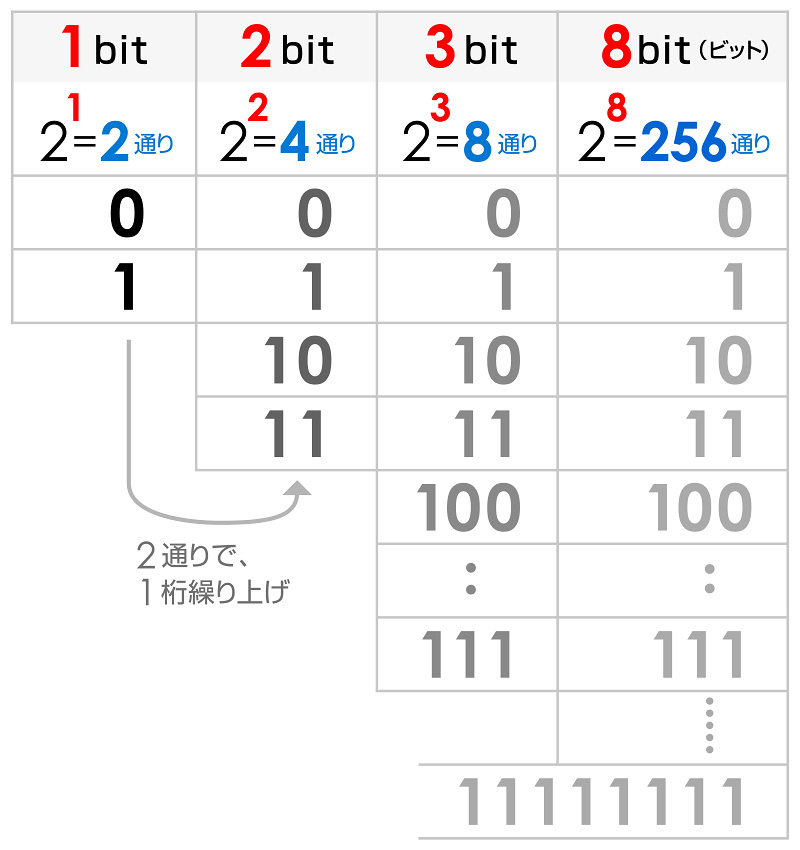
2進数の1桁目は、0と1の2通り。最小単位の1ビット(bit)です。2桁目は、00、01、10、11の4通り。更に1桁増えて、3桁で8通り(以下の図を参照)。
1桁では2通りのデータを認識でき、2桁では4通りのデータを認識できます。この桁数と認識できるデータ量ですが、2の「桁数」乗が認識できるデータ量になります。なので8桁では、2の8乗で256通りのデータを認識できることになります。

2進数と「データ量とその単位」
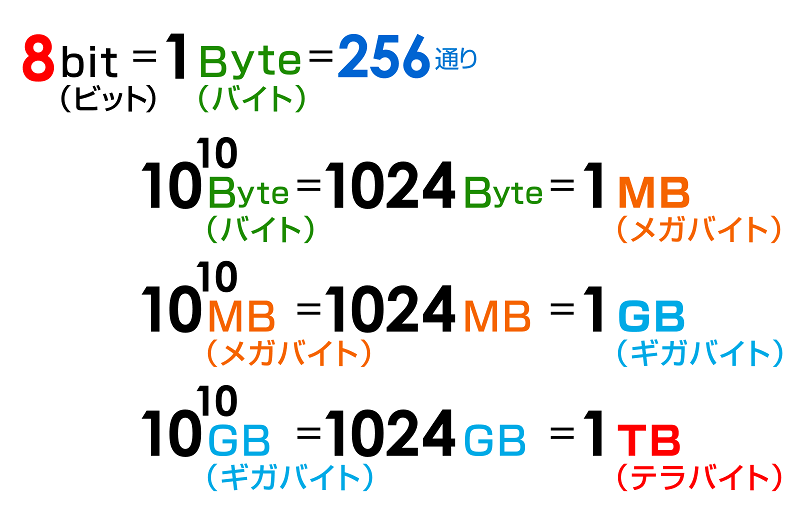
2進数では、8桁(8bit=2の8乗=256通り)を、1かたまりのデータとして1Byte(バイト)としています。また、データ量の単位として、10の10乗Byteを1かたまりとして、1024Byte=1MB(メガバイト)と単位が上がります。

更に、1024MBで1GB(ギガバイト)、1024GBで1TB(テラバイト)と単位が上がっていきます。ここまでくると、とてつもなく膨大なデータ量を認識できる事になります。
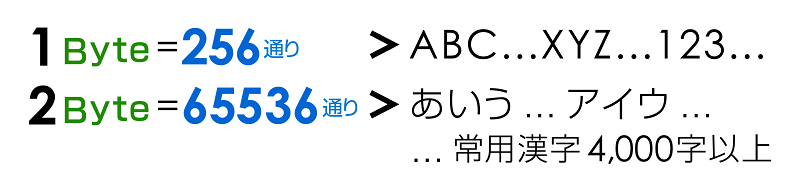
英数字を「1Byte」文字、日本語を「2Byte」文字と呼びますが、英数字は英文字26文字と数字などを足しても、256通りの中で収まりますが、日本語は、ひらがな50文字や常用漢字4000文字以上など、256通りでは収まらないので、2Byte(256×256=65,536通り)文字と呼ばれています。

2進数と「色」
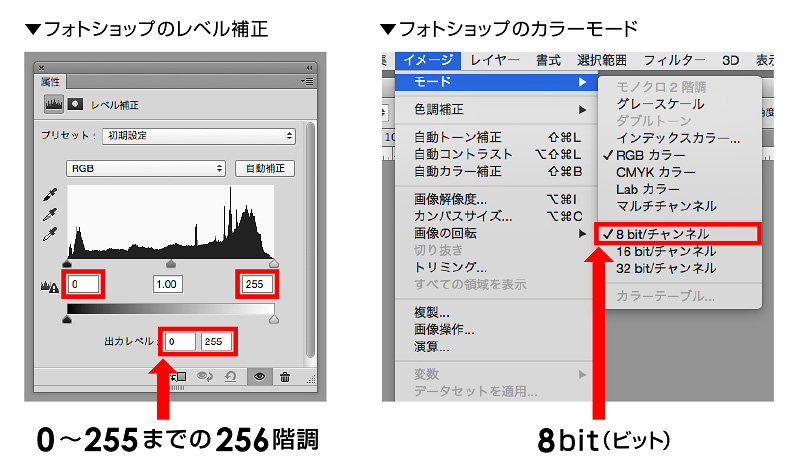
コンピュータは様々なデータを2進数で表していますが、「色」も2進数で表されています。画像加工のデザインソフト「フォトショップ」のカラーモードで8bitチャンネルがありますが、8bit(1Byte)で表す、0〜255までの、256通り(階調)のデータが扱えます。フォトショップのレベル補正などの機能で設定できる256階調は、この8bitで表現できる階調になっています。

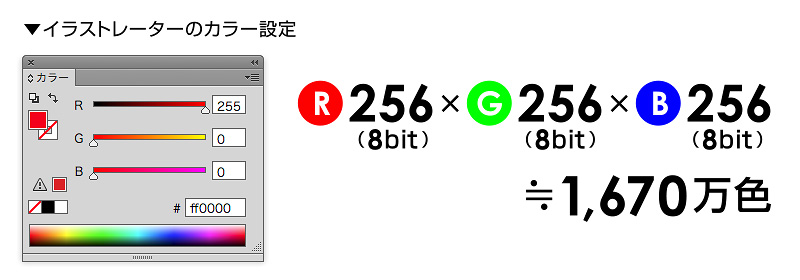
「イラストレーター」などのデザインソフトでも同様ですが、RGBの各色にそれぞれ8bit(256階調)を割り当て、その掛け合わせで色を表現しているので、256×256×256=16,777,216(約1,670万色)をディスプレイ上で表すことができているわけです。

人間の目は、約1000万色を見分け、一見視で4,000色程度を認識すると言われていますので、ディスプレイ上の1ピクセルの小さな点が、それぞれ1,670万色以上を表現できるディスプレイは、実質的にフルカラーを表現できているということになります。
2進数と「10進数と16進数」の対応表
2進数に対して、10進数と16進数の変換後の対応表は、以下のようになります。
| 2進数 | 10進数 | 16進数 |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 10 | 2 | 2 |
| 11 | 3 | 3 |
| 100 | 4 | 4 |
| 101 | 5 | 5 |
| 110 | 6 | 6 |
| 111 | 7 | 7 |
| 1000 | 8 | 8 |
| 1001 | 9 | 9 |
| 1010 | 10 | A |
| 1011 | 11 | B |
| 1100 | 12 | C |
| 1101 | 13 | D |
| 1110 | 14 | E |
| 1111 | 15 | F |
以上、2進数とデータ量と色の話でした。
パソコンに入っている、小さな基盤を見ていると、ONかOFFの組み合わせが複雑に入り組んだ電気回路が、この中にあるんだなぁなどと想像しながら見てしまいます。
1995年に、コンピュータを動かすOS(基本システム)としてWindows95が、Microsoft社から発売され、画面上のウィンドウを開いたり閉じたり、ボタンやアイコンをクリックすることで、専門知識がなくても、誰にでもコンピュータが操作できるようになりました。コンビニでもパソコン専門誌が売られ、ますますパソコンが一般人の道具となりました。初めは、何で?この画面上の○や×をクリックするだけで動くんだろう?と不思議で、言葉を理解していないコンピュータが、どうやって動作しているんだろう?アナログな人間の考えを、デジタルな機械が、どうやって解釈しているんだろう?と思っていました。
あれから20年以上が過ぎ、スマホやPCで文字を入力したり、メールを送ったり、写真を撮ったり、画面上で絵を描いたり、音楽を作ったり…。パソコンオタクなんて言葉も全く聞かなくなり、今では何の疑問も持たず、当たり前のようにパソコンを操作しデジタルデータを利用しています。AI技術などの発展で、更に日常生活に溶け込んでくる、様々なデジタルな技術ですが、そのデジタルデータの基本単位は、今も昔も変わりません。

関連記事

最後までお読み頂きまして、ありがとうございました。