CSSをhtmlに指定する方法は以下の3種類ある。ということについて、CSSとは?を簡単に1分で説明!書き方と使い方は?(超初心者向け) の記事でご紹介しました。
- 【1】cssファイルを外部リンクで指定(head内に<link>で読み込む)
- 【2】ページ単位(head内)で指定(head内に<style>~</style>で適用)
- 【3】html内の各タグへ個別に指定(style属性で部分的に適用)
今回は、cssを外部リンクで適用できない場合などに使用される、
「【3】html内の各タグへ個別に指定」する方法で、本文(pタグ)へのCSS指定について 更に詳しくお伝えしたいと思います。
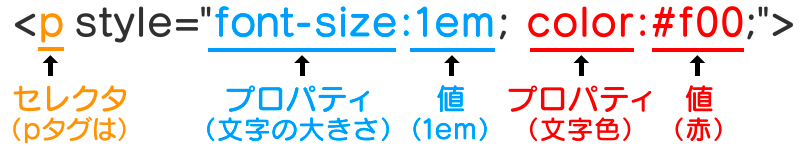
pタグなどのhtml要素に対して、style=” “(style属性)を追加して、直接スタイルを指定します。
<p>に、<p style=” “>と追加して、””内に「プロパティ」と「値」を入れてスタイルを指定します。

以下に、Pタグの指定などで、よく使う「プロパティ」と「値」記載します。
<!-- CSS -->
<style type="text/css">
<!--
p {margin: 2rem auto;} /*外側の余白*/
p {padding: 1rem 2rem;} /*外側の余白*/
p {width: 90%;} /*幅*/
p {font-size: 1rem; } /*文字サイズ*/
p {color: #222; } /*文字色*/
p {background: #fafafa;} /*背景色*/
p {border: 3px solid #555;} /*枠*/
p {font-weight: normal;} /*文字の太さ*/
p {line-height: 1.6;} /*行間*/
p {letter-spacing: 0.01rem;} /*字間*/
p {text-align: left;} /*行揃え*/
p {text-indent: 1rem;} /*字下げ*/
-->
</style>例えば、上記のCSSをpタグに指定すると…
以下のように表示されます。
本文のスタイル本文のスタイル本文のスタイル本文のスタイル本文のスタイル本文のスタイル本文のスタイル本文のスタイル本文のスタイ
スタイルを指定するプロパティには様々種類があります。下記のサイトなどをご参照ください。
スタイルシートリファレンス(目的別)
また、オンラインエディタを使うと、ワープロ感覚の入力でhtmlコードを記述することが出来ます。
以下のサイトは、普段htmlを作成していない方にもおススメです。
Online HTML Editor
「【1】cssファイルを外部リンクで指定する方法」「【2】ページ単位(head内)で指定する方法」も、記述するプロパティは同じで、記述する場所が異なるだけですので、今回紹介した「【3】html内の各タグへ個別に指定」で、各指定によりどのように表示されるかを覚えていただければ、cssに早く慣れることができると思います。