今回は、コーディングの専門知識ではなく、そもそもコーディングって何ですか?という方に、コーディングについてお話ししたいと思います。
コーディング=Webページで見られるデータにすること
Photoshop(フォトショップ)や Illustrator(イラストレーター)などで作ったデザインを「Webページで見られるデータにすること」を、コーディングと言います。
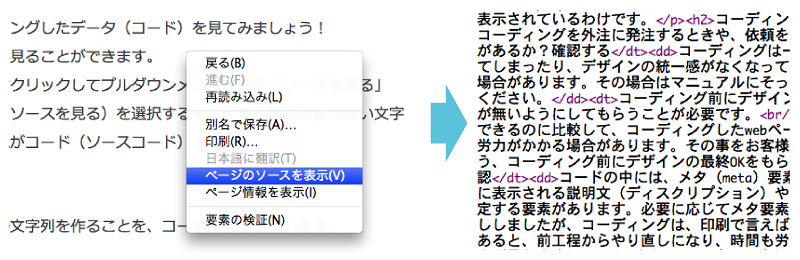
まず、実際にコーディングしたデータ(コード)を見てみましょう!以下の方法で、コードは誰でも見ることができます。
PC画面上のページの背景で右クリックしてプルダウンメニューから「ソースを見る」(またはメニューからソースを表示など)を選択すると、何やら訳の分からない文字が表示されます。これがコード(ソースコード)です。

このコード(符号)の文字列を作ることを、コーディングと言います。
文字などのテキストデータや、写真などの画像データなどが、この文字列の指示に従って、Webページに表示されています。
コーディング受発注時の注意点
コーディングにあまり詳しくない方が、コーディングを外注に発注するときや、依頼を受けるときに気をつけて欲しい点があります。
マニュアルがあるか?確認する
コーディングは一定のルールがないと、複数の人で制作した場合などに画面表示が崩れてしまったり、デザインの統一感がなくなってしまうため、コーディングルール(マニュアル)を各企業様でお持ちの場合があります。その場合はマニュアルにそってコーディングする必要がありますので、マニュアルの有無を確認してください。
コーディング前にデザインの確認を充分に行う
コーディング開始後には、デザイン修正が無いようにしてもらうことが必要です。
イラストレーターなどで、デザインデータのレイアウトを自由に変更できるのに比較して、コーディングしたWebページのデザインに大幅な変更があると、初めから作り直しと同じような労力がかかる場合があります。その事をお客様にご理解いただき、コーディング後にデザイン修正が極力発生しないよう、コーディング前にデザインの最終OKをもらってください。
検索エンジン対策(SEO)に必要な要素を確認
コードの中には、メタ(meta)要素と言って「Webページには表示ませんが」検索エンジンで検索結果画面に表示される説明文(ディスクリプション)や、お気に入りに保存した際に表示されるページ名(タイトル)などを指定する要素があります。必要に応じてメタ要素を確認してください。
以上、コーディングについてお話ししましたが、コーディングは、印刷で言えば入稿する前の、版下作りに似た工程になると思います。入稿後に変更があると、前工程からやり直しになり、時間も労力も無駄になりますが、Web制作のコーディングおいても同じようなことが言えます。
コーディングは、専門的に言うと、HTMLやCSSという言語で記述してます。
以下の記事も合わせて、ご参照ください。
関連記事


最後までお読み頂きまして、ありがとうございました。