Photoshopで、レイヤーに分けた画像(動画)から、パラパラ漫画のようなコマ送りのアニメーションGIFを作る方法をご紹介します。
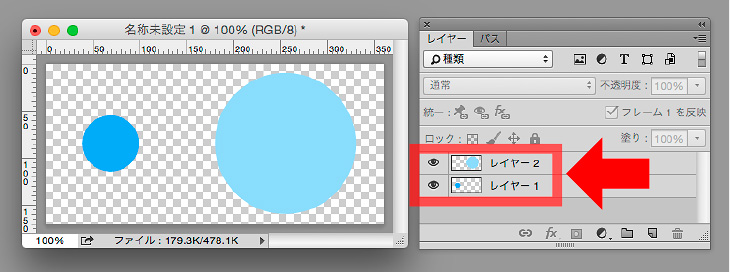
まず、コマ送りにしたい画像をレイヤーに分けておきます。

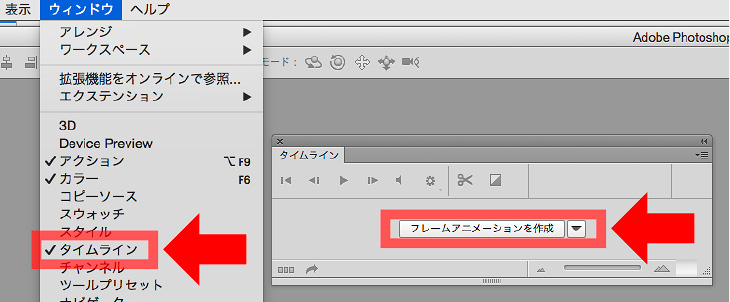
メニュー/ウィンドウ/タイムラインから、タイムラインパネルを開き「フレームアニメーションを作成」ボタンをクリックします。

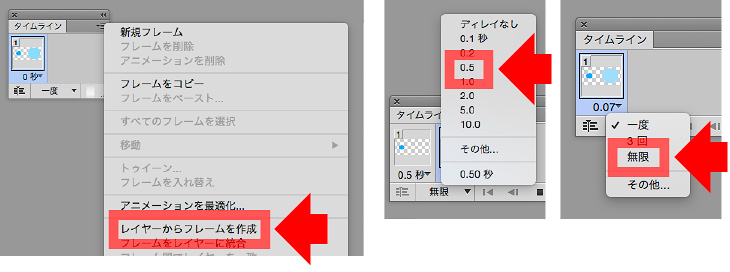
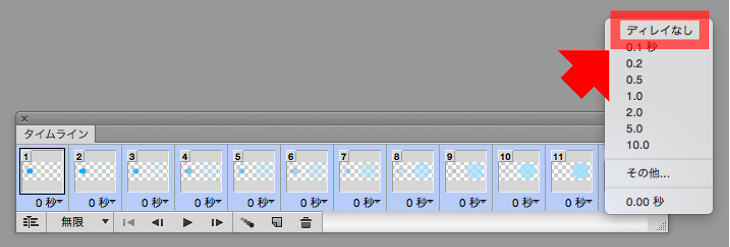
タイムラインパネル右上のメニューから「レイヤーからフレームを作成」を選び、レイヤーをフレームに分け、各フレームの表示時間や、再生回数(無限ループするか1回のみか)を設定します。

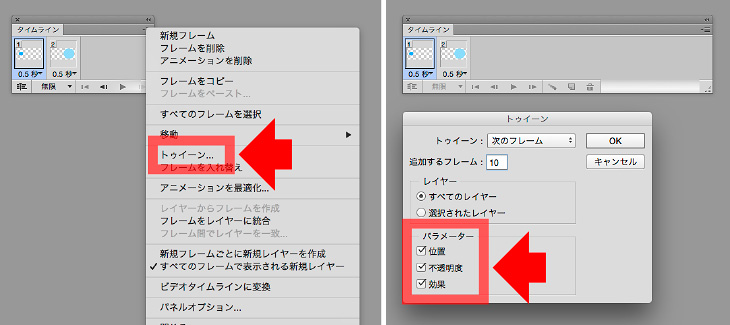
「トゥイーン…」を使うと、自然に(なめらかに)画像をつなぐことが出来ます。

複数のフレームを選択して、一括して表示時間などを設定することも出来ます。

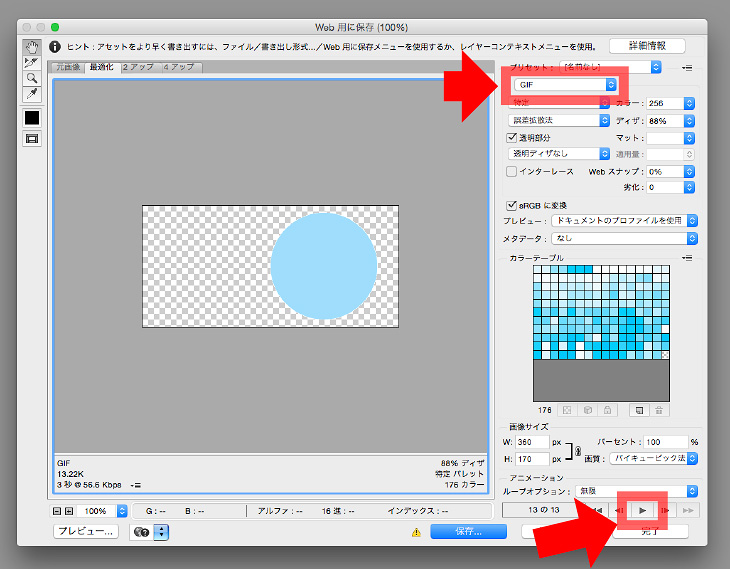
Web用に保存から「GIF」形式を選択、再生ボタンでアニメーションを確認します。

二つの画像(丸)を0.5秒づつ表示するとこんな感じ↓

「トゥイーン…」をつかってみるとこんな感じ↓

再生ボタンで確認したら「保存」して完成です。
再生回数はループオプションからWeb用に保存画面で設定することも可能です。
GIFアニメーションはサイト上で手軽に作れるサービスもありますが、使い慣れたPhotoshopでもこのように簡単に作れます。
最後までお読み頂きまして、ありがとうございました。