webでの販促施策の重要性がますます高まっている中で、通常は紙媒体のデザインをしているグラフィックデザイナーが、キャンペーンサイトやブランドサイトなどの、webデザインも合わせて制作するという事があります。その際、webデザインのデータ制作上で、どのような事に注意をしたら良いか?という質問を受けます。
そこで今回は、webデザインの制作を依頼する役割の方や、普段webデザインをされていないデザイナーの方に、webデザインのデータ制作上で、気をつけてもらいたい4つの点についてお伝えしたいと思います。
「サイズ」を決める5つの方法
まず、webページのサイズの単位は、ピクセル=pixcel(px)です。サイズは整数値のpx単位で作成します。webの場合、縦方向のサイズは基本的に制限はないので、「横幅サイズを何pxにするか」を決めます。横幅サイズは、以下のような方法で決めていきます。
1)前後のページに合わせる。
制作したページの遷移元のページや、遷移先のページの幅に合わせると、ページ遷移に違和感がなく自然な感じになりますので、リンク関係にあるページの横幅にサイズを合わせます。
2)マニュアルに合わせる。
そもそも制作マニュアルやテンプレートが用意されている場合は、当然ですが、そのレギュレーションに記載されているサイズに合わせます。お客様の方で、すでに制作マニュアルがあったり、htmlのテンプレートを用意されていて、その規定に沿ってコーディングする必要がある場合は、マニュアルにあるサイズでデザインデータを制作します。既存のページに組み込む形でページ制作する場合も同様です。
3)参考にするページに合わせる。
この感じの仕上がりにしたい!というようなページがある場合は、参考にしたいwebページのスクリーンショット(画面キャプチャー)を撮って、デザインを制作するアプリ(イラストレーターやフォトショップなど)にコピペして、そのサイズを見本にして制作します。
4)本文の文字サイズに合わせる。
制作するページの本文が長文で、既読性が優先順位として高い場合、本文文字サイズが読みやすくなるよう、webページで一般的な本文文字サイズの13px~16px位になるように全体をリサイズし、それに伴ってサイズを決定します。
1px~20pxの文字は以下のような感じになります。
1pxの文字はこんな感じのサイズになります。2pxの文字はこんな感じのサイズになります。3pxの文字はこんな感じのサイズになります。4pxの文字はこんな感じのサイズになります。5pxの文字はこんな感じのサイズになります。6pxの文字はこんな感じのサイズになります。7pxの文字はこんな感じのサイズになります。8pxの文字はこんな感じのサイズになります。9pxの文字はこんな感じのサイズになります。10pxの文字はこんな感じのサイズになります。11pxの文字はこんな感じのサイズになります。12pxの文字はこんな感じのサイズになります。13pxの文字はこんな感じのサイズになります。14pxの文字はこんな感じのサイズになります。15pxの文字はこんな感じのサイズになります。16pxの文字はこんな感じのサイズになります。17pxの文字はこんな感じのサイズになります。18pxの文字はこんな感じのサイズになります。19pxの文字はこんな感じのサイズになります。20pxの文字はこんな感じのサイズになります。
5)モニター解像度を参考にする。
webなどで公表されている、モニター解像度(画面解像度)のシェアを調べて、現在、利用されている一般的なモニターサイズを参考にサイズを決めます。
現時点で国内のデスクトップの解像度は、1920px×1080pxや1366px×768pxが多く使われているモニターサイズになっています。
モニターシェアの参照サイト:Stat Counter(スタットカウンター)
http://gs.statcounter.com/

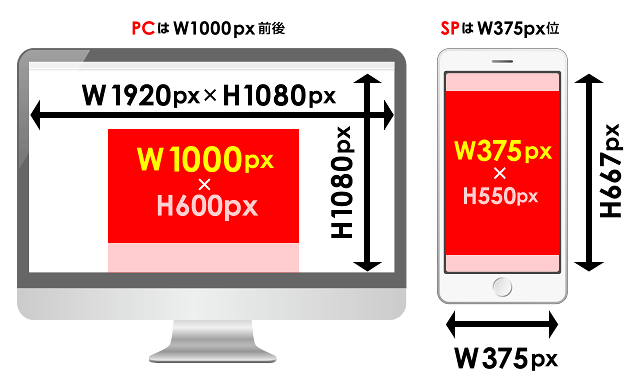
画面いっぱいのサイズでページを制作してしまうと、実際はいくつかのウィンドウを開いてwebページを見ているユーザーには使いづらいものになってしまいますので、1000px前後で作るのが良いと思います。ちなみに、Yahoo!の現在のページ横幅は950px、Googleは980px幅になっています。
また、スマホサイトの場合はiPhoneの最新機種(現時点ではiPhone X)の画面サイズ、375px×667px(9:16)に合わせると良いと言われていますが、実際は画面の上部にURL入力用のバーや、下部に操作バーが表示されるので、高さはそれらを考慮したサイズにすると良いと思います。
サイズが決まりデザインを制作していく過程での、デザインの確認なんですが、なるべく出力紙(カンプ)で確認するのではなく、画像にして、ブラウザで開いて100%表示にて確認して下さい。出力紙での確認でデザインのOKをした後に、実際ブラウザで表示したら、ファーストビューのサイズ(比率)感や、スクロール時の見え方が、イメージと違っていて、やり直しになるという事がありますので注意して下さい。
「色」の指定
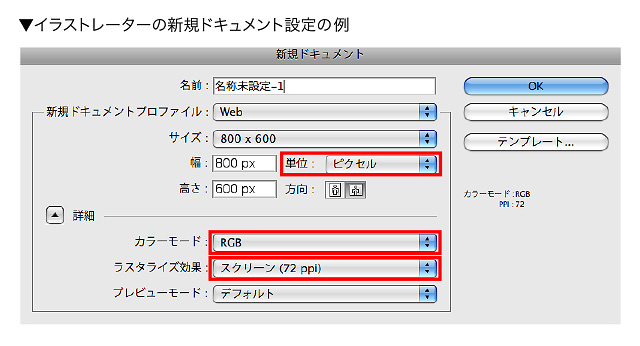
データのカラーモードはモニター(光)の三原色、RGB(赤緑青)で作ります。
普段、CMYKで色指定をしているグラフィックデザイナーの方にとって、RGBで色指定をするのは、とてもやりづらいと思いますが、webページはモニターで表示されるものが最終的に納品物になりますので、RGBで制作する方が理想的です。
しかし、CMYKで作られたデータでも、最終的にはRGBに変換してコーディングすることはできます。
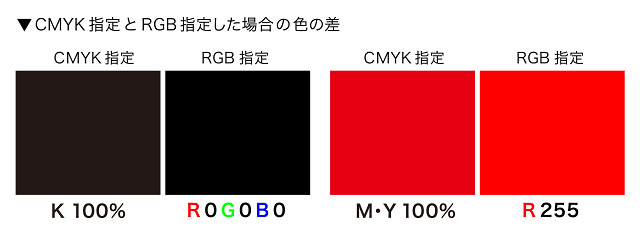
ただ、RGBよりCMYKの方が表現できる色の範囲が狭いので、CMYKの色範囲だけでデザインすると、全体に彩度が低く、くすんだ印象の仕上がりになる事が往々にしてあります。
コーポレートカラーなどの正確に表現したい色、真っ赤(金赤)や真っ黒(K100%)などの明確に表現したい色、背景色などのサイト全体の印象に影響する色、こだわりのある色などについてはRGBで正確に指定しないと、思った通りの仕上がりにはなりませんので、CMYKでなくRGBで指定することをお勧めします。

「画像」の解像度
web用の画像の解像度は、72ppiになります。
印刷用の高解像度(350dpi)の画像データで配置されたデザインデータでも、webページ制作では、基本的に原寸で72ppiの低解像度に落としてコーディングされます。原寸で72ppiの粗さで表示される事を前提にデザインして下さい。
画像の解像度は、基本的に原寸で72ppiと書きましたが、スマホサイト用の画像の場合は、2倍の大きさでデータを作り、縮小して画面表示するようなコーディングをします。アップル製品に使われている、Retinaディスプレイ(高画素密度のディスプレイ)での表示や、ピンチ(指で行う画面の拡大縮小)により画像が拡大表示される事を想定して、2倍のサイズで画像を用意します。
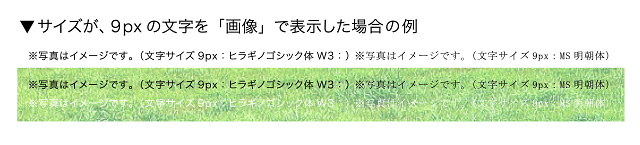
画像内に小さい文字がある場合、低解像度に落とした時に読めなくなってしまう場合があります。書体にもよりますが、9px以下の文字が画像として表現されると、細かい部分が潰れて読みにくくなってしまうことがありますので、ご注意ください。
また、高解像度の画像を低解像度に変換すると、画像がボケたようになる事があります。
その場合は、低解像度に変換後、画像加工ソフトでシャープネスのファルターをかけたり、コントラスト上げたり、フォトショップでは、画像保存時に別名保存ではなく、web用に保存を使用し、画像の品質劣化を最小限に抑えます。
※web用に保存は、データ容量が小さくなるという利点もあります。

「テキスト」の区別
テキスト(文字部分)は、テキスト表示と画像表示になる部分を意識してデザインします。
タイトルなどに使用した特殊なフォントや、デザイン的に装飾された文字などは、webページ上では画像として表現します。
画像表示では潰れて読めなくなってしまう小さな文字や、本文になる部分は、テキストとして表示します。
テキスト表示は、webを閲覧する環境によって書体、字間、余白などが若干異なってくる影響で改行位置も変わってしまうことがあります。書体は標準フォント(MSゴシック、メイリオ、ヒラギノゴシックなど)で、字詰はせず、文字ボックスに流し込む形でデザイン(レイアウト)して下さい。
イラストレーターで作ったデザインデータを、htmlに変換するコーダー(コーディングする人)に渡す場合は、画像化する文字はアウトライン化します。画像化する文字と、テキストデータとして表示する文字の区別が分からない場合は、デザインデータ全ての文字をアウトライン化したデータと、アウトライン化していないデータの両方を入稿して、その区別についてはコーダーに任せることもあります。

まとめ
- 幅サイズを決め、単位はpxで指定。
- 色は、RGBで指定するのが理想的。
- 画像は解像度72ppiが基本。
- 本文は標準フォントで。
デザインを見る人にとって、見やすく、分かりやすく…といったことは、デザイン制作上、共通した意識だと思いますので、普段からwebデザインをしていない方でも、webだからといって特別に構えることなく、上記の点に注意しながらデザインデータ制作をして下さい。

最後までお読み頂きまして、ありがとうございました。