HTMLとは?
HTML=テキストデータ
HTMLとは、Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)の略で、Webページを表示するための言語です。
HTML自体は単なるテキストデータなので、テキストエディタ(Windowsのメモ帳)などで書いたテキストに、拡張子(.html)をつければ、基本的にはWeb(ブラウザ)で見れるようになります。
WebページのHTMLの見方は、「コーディング【coding】って何?受発注時の注意点(超初心者向け)」 の記事で紹介しています。

HTMLタグとは?
HTMLタグで文章構造を定義
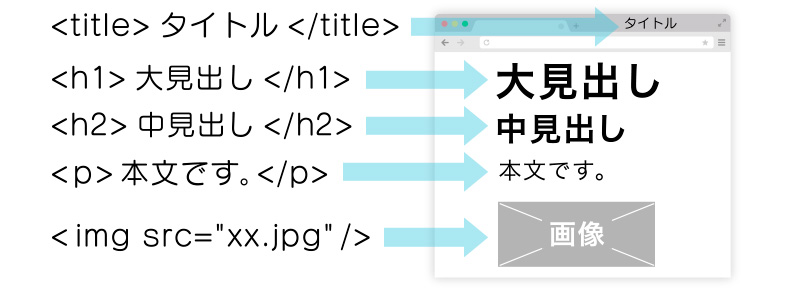
HTMLでは、コンピュータに文書の意味(文書構造)を理解してもらうために、タグ付け(Markup:マークアップ)と言われる、< >(大なり小なり)の記号で、文章をその意味ごとに囲んで作成していきます。
何故、このタグ付けが必要かというと、コンピュータは人間のように、Webページに表示されている文章を読んで、文章中のここが大事だ!などと、文章の意味(内容)を判断できません。そこで文章構造(ここが見出しだよ、ここが本文だよ、これが写真だよ)とコンピュータに分かってもらう必要があります。そのことで、検索エンジンがあなたの作ったページを正確に認識し、検索エンジン最適化(SEO)につながります。
SEOに効果があると、検索結果に表示されやすくなり、あなたのページが多くの人に見てもらえるチャンスが広がるということにつながります。

参考サイト:SEO HACKS:SEOとは?
HTMLタグの主な種類
主なタグには以下のようなものがあります。
| <a> | 他のページなどに、リンク(anchor)に指定するタグ |
|---|---|
| <h1>〜<h6> | 見出し(heading)に指定するタグ |
| <p> | 段落(paragraph)に指定するタグ |
| <br> | 改行に指定するタグ |
| <img> | 画像(image)に指定するタグ |
上記以外にも、たくさんのタグがあります。
このような数多くのタグで、文章に意味付けをし、Webページを表示するために必要なHTML(ソースコード)を作成する役割の人を「コーダー」と呼んでいます。
HTMLとは、Webページを表示するための言語で、検索エンジンに認識してもらうためにタグという記号などにより作られている。ということが理解いただけましたか?
HTMLで文章構造を定義したら、CSSという言語で、文字の大きさを変えたり、色をつけたり、Webページ上での装飾(デザイン)について設定していきます。
CSSについては、「CSSとは?を簡単に1分で説明!書き方と使い方は?(超初心者向け)」 の記事をご参照ください。
最後までお読み頂きまして、ありがとうございました。


