WebアイコンフォントのFontAwesomeの使い方を紹介します。
アイコンを画像で表示すると、スマホでビンチしたときに表示が粗くなったりしますが、Webフォントだと表示がハッキリすると共に、文字とセットで使った場合フォントサイズと連動してアイコンも大きさが変わるといった利点があります。
デモ
Checkをつける。
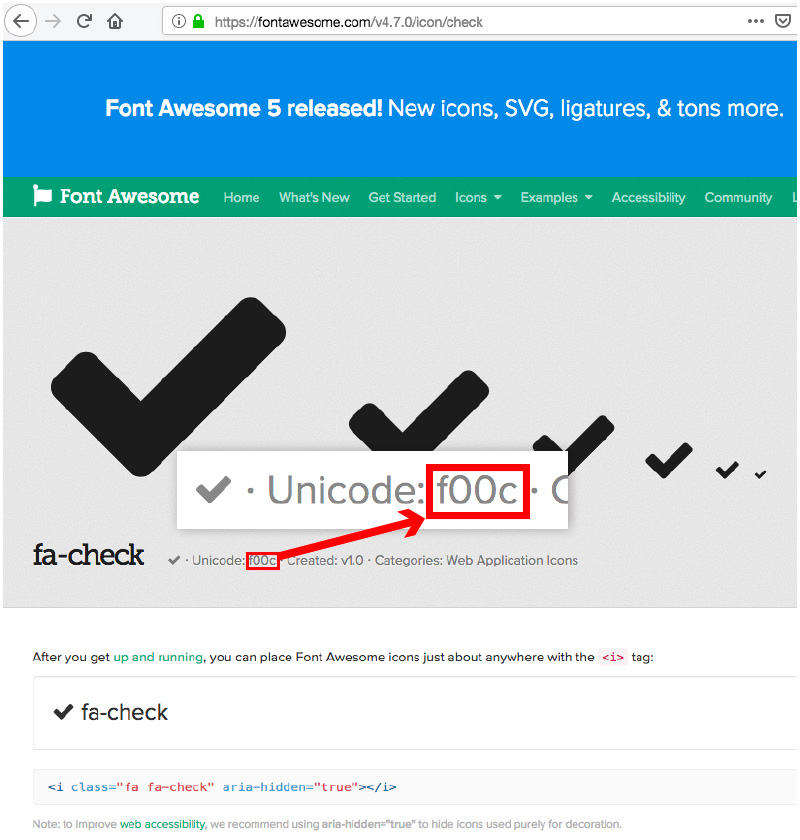
デモでは、文字の前に赤いCheck(00cを指定)のアイコンを表示しています。
FontAwesomeを使用するには、まず、<head>内に、以下のコードを挿入してFontAwesomeを読み込みます。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
次にcssでアイコンを付けたい要素に擬似要素の:before(前)や:after(後)でアイコンを表示します。
CSS+html
<!--CSS-->
<style type="text/css">
.check:before {
font-family: FontAwesome;/*旧バージョンのFontAwesome*/
content: '\f00c';/*ここにUnicodeを指定*/
padding-right: 0.3em;color: #f00;/*余白や色付けを追加*/
}
</style>
<!--html-->
<p class="check">Checkをつける。</p>content: '\f00c';の \(バックスラッシュエフ)に続く数字(Unicode)を変更することでアイコンが変更できます。アイコンのサンプルとUnicodeは、FontAwesome(旧バージョン)ページより選びます。