デザイン(情報)を整理する基本に、デザインの4大原則「近接(グループ化)」「整列(揃え)」「強弱(コントラスト)」「反復(一定のリズム)」がありますが、Webページをレイアウトする上で具体的にどのようなことに落とし込んで考えたら良いかということについてお伝えします。
分かりにくいWebページのデザインに対して、具体的な修正指示を出したいけど、どうしたら良いか分からないという方はご一読ください。
見出しの規則性(リズム)
タイトル(見出し)だけを掻い摘んで読めるようする
縦方向に続くWebページのデザインは特にそうですが、見出しや段落などの区切りに規則性(共通テンプレート)を持たせて、ジャンプ率(要素の大小)で、リズムをつけます。
文頭を揃えたり、箇条書き(リスト)にアイコンをつけたり、引用部分にうっすら背景色をつけたり、サブ要素を段落ちささたり、デザインをルール化してパーツごとに適用し、見出しだけで、ある程度概要がわかるような構成で、流し読みしても全体を把握しやすいようにします。
以下の例のように、見出し要素(hタグ)に、文字サイズや罫線、背景色、段落ちなどのスタイルを設定して、ユーザーの目線を誘導します。
見出し1
見出し2
見出し3
見出し4
本文がここに入ります。本文がここに入ります。本文がここに入ります。本文がここに入ります。本文がここに入ります。本文がここに入ります。本文がここに入ります。本文がここに入ります。
本文の可読性
行間、字間、文字サイズ、文字色のスタイルを設定して可読性を高めます
本文の可読性を高めるために、行間は140%〜200%、字間は0.05em〜0.2em程度開け、明度を若干上げます。
以下のサンプルを参照して、ご自身ページに適した設定をしてください。
行間 line-height: 1.4;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
行間 line-height: 1.7;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
行間 line-height: 2;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字間隔 letter-spacing: 0.05em;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字間隔 letter-spacing: 0.1em;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字間隔 letter-spacing: 0.2em;
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字サイズは、本文の内容が初心者向けなどであれば、大きめの(16〜17px)にし、専門的内容であれば小さめ(13〜15px)のサイズで、情報量が多く入るようにすると良いと思います。
特にスマホは小さな面積で多くの文字情報を短時間で得たい場合が多く、可読性の高い文字バランスを微調整することが重要です。
文字サイズ font-size: 14px
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字サイズ font-size: 15px
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字サイズ font-size: 16px
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字色は真っ黒(♯000)ではなく、70%〜90%のグレー(♯333〜555程度)にして、目に優しいグレー色に明度アップすることをお勧めします。
文字色 #000
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#000;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字色 #333
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#333;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
文字色 #666
文字サイズ、行間、文字間隔のサンプルです。文字色は、color:#666;に設定しています。それぞれ比較して見てください。PCで見た場合とスマホで見た場合とで、可読性が違いますのでケースバイケースで微調整が必要です。
余白の調整
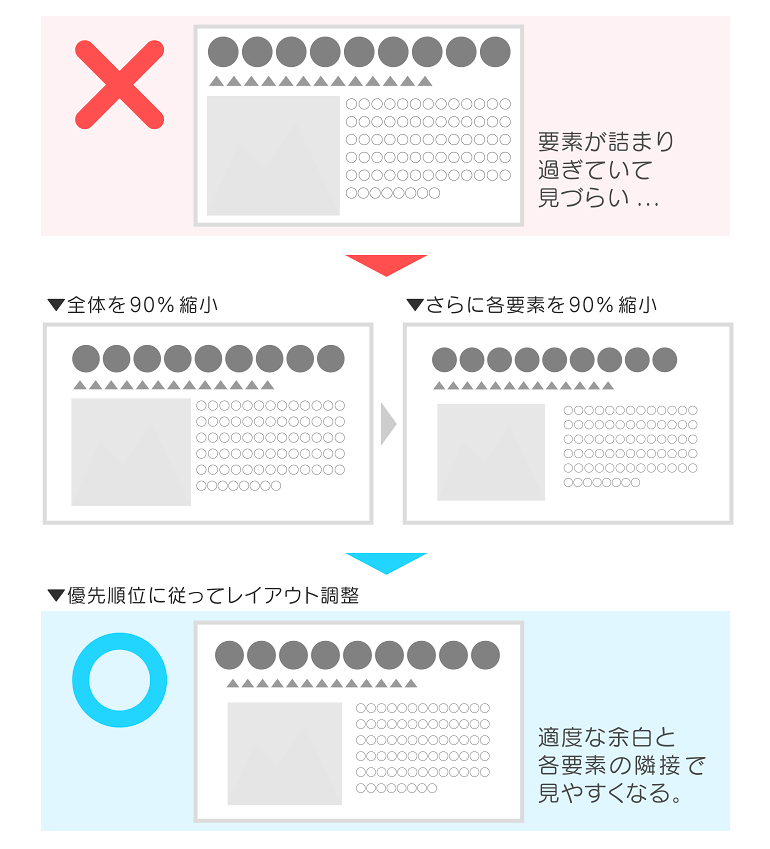
一旦90%縮小し、優先順位に従って要点から元のサイズに戻して調整する
余白が寂しいからとか、隙間ができて気持ちが悪いからからとか、何となくこの飾り罫が好きだから周囲に使ってみたなど、デザイン的な意味がなく、余白を作らず、ギツギツなレイアウトは、見づらいデザインによくあるパターンです。特売のチラシやPOPなどのように、各デザイン要素を隙間なく詰めぎみに配置して、意図的に賑やかさや、お得感、盛況感を演出している場合は別ですが、意図せずにゴチャっとしたデザインになってしまった場合は、何も考えず、一旦全体を90%縮小。更に各要素を90%縮小します。
余白ができたところで、目立たせたい部分を(特に伝えたい優先順位の高い要素から)元の大きさに戻して(111%)、全体のレイアウトを調整します。
余白のバランスに注目して、要素を近づけたり離したりして、ポイントになる要素に目線を誘導します。
要素の重要度(タイトルを伝えたいのか?写真を見せたいのか?など)について「優先順位」を明確にしておくと、レイアウト時の判断が早くなります。
また、優先順位を共有しておくと、無駄な修正回数が減ります。

色の削減
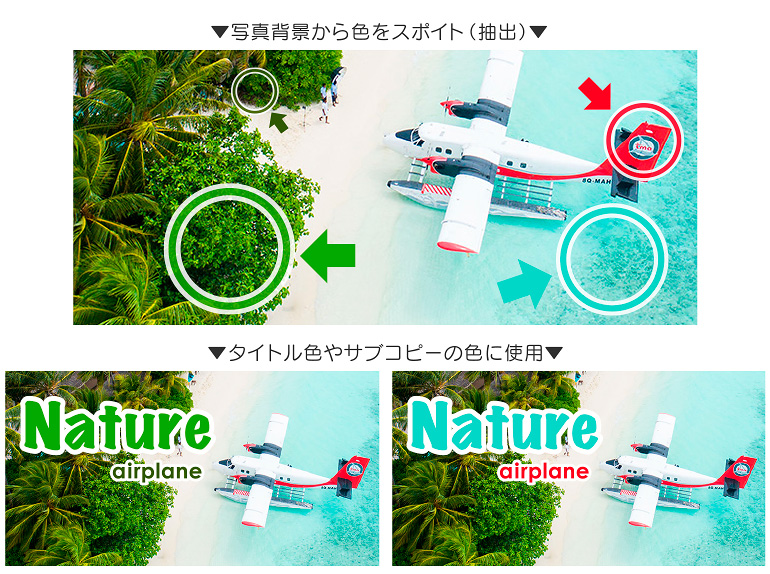
占有率の高い色をスポイトして他の要素にも流用し、配色を減らす
色の使い過ぎや違和感のある配色が分かりにくさの原因な場合、メインになる要素(タイトルやアイキャッチになる要素)の色を、デザインの中で占有率の高い色からスポイトします。
占有率の高い色(下の例で言うと、海の青や、森の緑)、写真の背景色などから、フォトショップやイラストレーターにある、スポイト機能で色を拾って、タイトル文字などのメイン要素の色指定にコピペします。
全体の色の構成比率は、メイン:サブ:アクセント=7:2:1程度の割合で表現すると、まとまりが出ます。

まとめ
- 【見出し】区切りにリズムをつけ、全体を把握しやすいようにする
- 【本 文】可読性の高い本文スタイルの設定
- 【余 白】各要素を縮小して余白を作り伝えたい要素の優先順位に従ってサイズ・間隔を調整
- 【 色 】占有率の高い色をスポイトして色数を絞る
関連記事

最後までお読み頂きまして、ありがとうございました。